|
Príklad 1. - Vykresľovanie útvarov
Príklad 2. - Semafór Úlohy na riešenie |

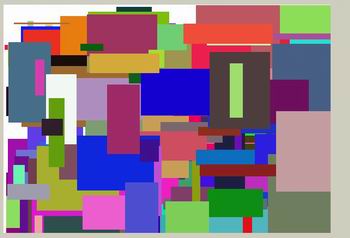
Navrhnime jednoduchý program, v ktorom sa bude plocha zapĺňať farebnými obdĺžnikmi náhodnej veľkosti - napr. každú desatinu sekundy v nej pribudne nový obdĺžnik. |
 |
RIEŠENIE: |
 |

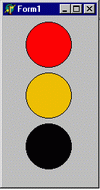
Navrhnime program, ktorý bude zobrazovať fungovanie semafóru. |
 |
RIEŠENIE: |
 |
| Ďalej navrhnite tlačidlo pre chodcov - SpeedButton z palety Additional, pozrite si jeho property Down. Keď ho niekto zatlačí, dobehne cyklus semafóru na červenú a potom program počká, napr. jednu sekundu a semafór sa znovu rozbehne. Na túto udalosť môžete použiť druhý Timer, ktorý bude spolupracovať s prvým, ktorý je určený pre semafór. Využite property Enabled oboch časovačov. | |

| 1. Vytvorte projekt, ktorý spustí prostredníctvom timera vykresľovanie náhodne hrubých čiar na náhodné miesto v odtieňoch červenej, čím získate efektné obrázky. Vykresľovanie ukončite vloženým tlačidlom. |  |
| 2. Vytvorte projekt, ktorý bude simulovať pohyby meteoru na povrch Zeme. Pri riešení využite telá metód - konštruktora, deštruktora a udalosti OnTimer časovača...
procedure TForm1.FormCreate(Sender: TObject);
begin
g:=Image1.Canvas;
X:=Image1.Width div 2;
Y:=Image1.Height div 2;
Pozadie:=TBitmap.Create;
Pozadie.LoadFromFile('obrazky\Zem.bmp');
Meteor:=TBitmap.Create;
Meteor.LoadFromFile('obrazky\Meteor.bmp');
Meteor.TransparentColor:=clWhite;
Meteor.Transparent:=True;
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
Meteor.Free;
end;
procedure TForm1.Timer1Timer(Sender: TObject);
begin
g.Draw(0,0,Pozadie);
g.Draw(X-Meteor.Width div 2,Y-Meteor.Height div 2,Meteor);
X:=X+4;
Y:=Y+2;
if X<0 then X:=X+Image1.Width;
if X>=Image1.Width then X:=X-Image1.Width;
if Y<0 then Y:=Y+Image1.Height;
if Y>=Image1.Height then Y:=Y-Image1.Height;
end;
|
 |
| 3. Vytvorte projekt, ktorý bude zobrazovať na grafickej ploche pohyb guličky, ktorá sa bude vo vhodných časových intervaloch pohybovať po sinusoide. (Guličku nahraďte obrázkom chrobáka, prípadne dokreslite pozadie a načítajte bitmapový obrázok do grafickej plochy.) | |


